以前一直在想,要是能在专门弄一台服务器用来编程就爽了。
找了很久,一般就vim加各种插件或者用同步的方式使远程和本地代码一样。
如今vscode有几个解决方案了,决定尝试一波code-server。
vscode
一般人应该都认识了吧,就不多说了
目前vscode的远程解决方案
vscode remote
了解一下,后面补
visual studio online
了解一下,后面补
主要是由azure提供云服务,要钱,还有点贵。
https://azure.microsoft.com/zh-cn/pricing/details/visual-studio-online/
也可以自托管
https://docs.microsoft.com/en-us/visualstudio/online/how-to/vscode#self-hosted
code-server
本文章就是第一次使用code-server写的
非vscode官方出品的一款远程ide。
需要自己用服务器搭建
搭建完成后,就可以在任意有网络的地方用浏览器敲代码了(不知有没有限制浏览器)
code-server使用
安装及启动
参见 gayhub
本屌选择的二进制安装
- 简单,一句代码就启动
- 本屌有洁癖,自从使用docker以来,开发环境都转移到一个个容器中去了
本屌喜欢用命令行终端
像git这类,以及运行代码等都是直接使用命令行
综合1和2,方便在vscode的终端中直接进入宿主而非容器中
如果用容器安装,打开终端时就直接进入容器了
这样的话,要考虑安全性
- 运行code-server的用户权限不能高
- 禁止该用户
su root,能敲代码能运行就行了 - 项目只涉及到数据库的用户信息,也不应该有高权限,就给一般的crud。千万别暴露生产环境的敏感信息
综上就以下几句命令就装好了
1 | # 下载 |
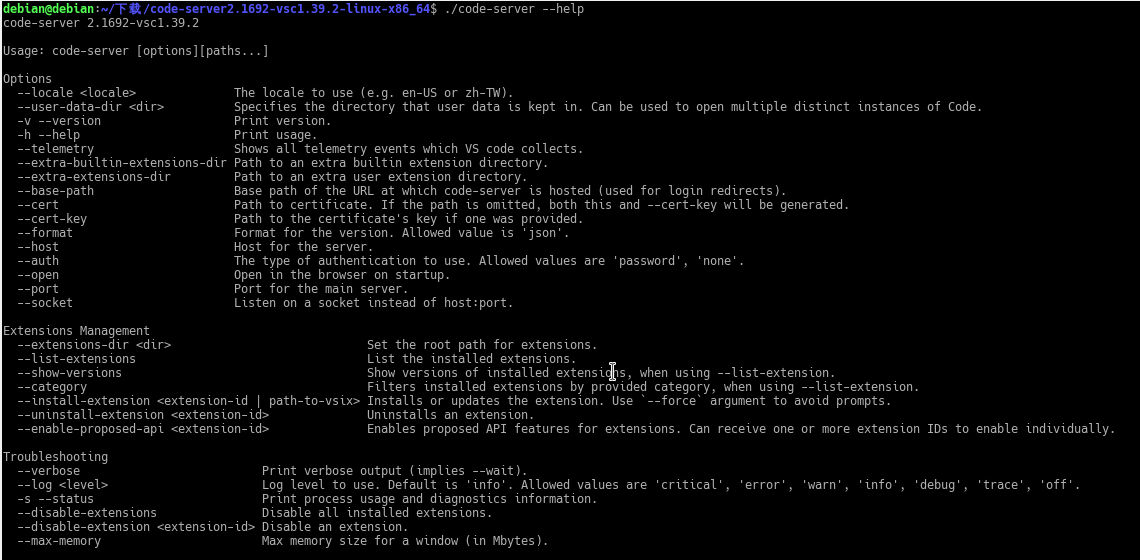
看看有哪些指令
1 | ./code-server --help |

常用的:
–auth
–port
–host
–cert
–cert-key
所以,正常情况下,放在远程服务器上的命令为
1 | export PASSWORD=xxxxxx |
codiing
连上code-server
打开chrome,localhost:8080,就看到了我们熟悉的画面
装扩展
我这边默认情况下,连不上marketplace,科学上一下网就行了
我装了个 jetbrains ide keymap
打开项目目录
点explorer里的open filder,然后找到项目目录就行了
愉快的coding
默认自动保存的修改的代码
运行代码
我习惯了docker运行,一般的项目下都带了个docker-compose.yml
然后,宿主机肯定是装了docker和docker-compose的
所以,在浏览器的vscode上打开终端,然后 docker-compose up 就运行起来了
作为服务启动
一般用systemd管理服务,本屌一般用debian
在 /etc/systemd/system/ 目录新增一个service文件,比如名为(code-server.service),录入以下内容
1 | [Unit] |
修改好了 code-server.service 文件以后,执行以下命令
1 | systemctl daemon-reload |
ok,完工
与平常的不同
一份代码多处运行???
no,以前就是到处写代码到处运行,每次换电脑就要装一次ide。
在没用dokcer之前,还要装一次运行环境即使有了dokcer,也要把docker安装上,国内这速度。。。
现在,只要装个chrome,理论上就可以敲代码了和运行程序了
不管人在哪里,代码都在同一个地方,运行环境也只在同一个地方
数据库的同步问题也解决了
因为公司穷,没有公网的开发用的数据库,数据库都在自己的电脑上。
然后数据改了后,就要到处同步结构现在,这个问题就不用考虑了,爽
习惯在linux上开发和运行程序的问题
因为大多时候,我们开发的程序都是在linux上运行,几年来,已经习惯了在linux上做开发
有时,会有winform做客户端的需求,这时切换到win上面去,真是完全适应不了了后端的开发
拿php有些功能不能在win上面跑
win下的docker超难用
powershell 和 shell 差得也不是一点半点
现在解决了开发和运行问题后,那么切到win上面去做其它的,应该也会变得简单
网络延迟问题目前还没测
因为目前,code-server也架设在本地,不知放在公司时,延迟大不大。这个后面再说
浏览器快捷键问题
除了已发现的
ctrl+ v的问题,可能还有其它的快捷键和浏览器冲突。只是目前没有深度使用,还没有发现
据说可以通过打包成
chrome app来解决,这个后面再尝试一下
遇到的坑
最大的坑,
ctrl+v不能用这就很尴尬了,没这个组合键,还怎么敏捷开发呢。得找一下原因,不知是否某扩展所致
1
command 'editor.action.clipboardPasteAction' not found
刚刚做了测试,把jetbrains ide keymap (0.1.8) 插件禁用了后,就能正常使用了。
应该是浏览器上editor.action.clipboardPasteAction不支持
解决办法:
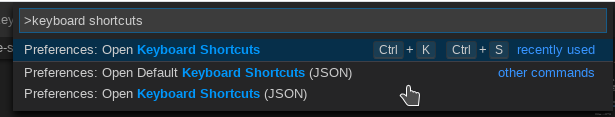
ctrl + shift + p
搜 “keyboard shortcuts”

点 open key boart shortcuts
在 keyboard shortcuts 里再搜 “ctrl + v”
找到 command里为 “editor.action.clipboardPasteAction”
点击右键,remove keybinding
解决666
安装扩展要科学上网
反正我没科学上网的时候,半天加载不出来扩展列表
单个实例不能多用户使用
目前,单个实例只能一个用户使用
如果团队使用的话,可以考虑由不同用户运行多个实例,监听不同端口
不过一个实例几百m,很吃内存,希望能解决这个问题吧